Webseitenbetreiber kommen bei der Gestaltung der Sidebar auf die skurrilsten Ideen. Von den letzten Tweets bis zur Sammlung von lustigen Instragam-Fotos ist alles dabei. Aber sind das wirklich Informationen, die in die Sidebar einer Webseite gehören? Durch die Optimierung der Sidebar kann der Besuch der Webseite echten Mehrwert bieten. Das führt zu einer gesteigerten Nutzererfahrung, was letztendlich zu mehr Umsatz und zu besserem Ranking führt.
Die Frage ist also: Wie kannst du deine Sidebar optimieren, damit sich deine Leser wohlfühlen und durch die Sidebar einen echten Mehrwert erhalten?
Nutze die Sidebar effektiv – oder gar nicht!
Wer sich für eine Design mit Sidebar entscheidet, sollte von Anfang an wissen, wie er die Sidebar einsetzten möchte. Die Sidebar ist Mittel zum Zweck. Sie sollte wichtige Informationen enthalten die dem Nutzer helfen, sich

zurecht zu finden und zu navigieren. Folgende Frage hilft dabei, die Sidebar optimal einzurichten: Was erwartet ein Besucher auf meiner Webseite? Jede Webseite erfüllt ihren Zweck und jeder Webseitenbesucher hat ein Ziel. Was könnte einem Besucher helfen, dieses Ziel zu verwirklichen?
Auf Blogs oder Informationswebseiten, könnten Links zu besonders relevanten Informationen gute Dienste leisten. Peer Wandiger von selbständig-im-netz.de löst dieses spezielle Problem sehr elegant. In seiner Sidebar präsentiert Peer seine besten Artikel-Serien. Das ist eine sehr effiziente Möglichkeit, den Fokus des Besuchers auf wichtige Informationen zu lenken und ihm neue Wege zu eröffnen.
Blogs leben von der Aktualität ihrer Artikel. Deswegen ist auch eine Auflistung der neusten Artikel in Kurzform eine Möglichkeit, dem Besucher zu zeigen, welche Themen gerade aktuell sind. Denn oft steigen Besucher nicht auf der Startseite ein, sondern werden über die Suchmaschinen auf einen Artikel innerhalb der Webseite geführt. Findet der Besucher dann die Liste der aktuellen Artikel in der Sidebar, wird er vielleicht zu einem weiteren Artikel geführt.

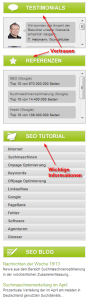
Eine andere Möglichkeit zur Nutzung der Sidebar findet man auf seo-united.de. Während im SEO-United Blog eine Sidebar angezeigt wird, die sowohl Werbung als auch viele anderen Informationen beinhaltet, wird im SEO-United SEO-Tutorial nur die weiteren Artikel des Tutorials angezeigt. Ein schönes Beispiel dafür, wie auf einer Webseite verschiedene Sidebars gute Dienste leisten können.
Wer sich nicht sicher ist, was die Sidebar für Informationen beinhalten sollte, kann auch ganz auf diese verzichten. Selbst einige bekannte Online Marketer verzichten auf eine Sidebar im Blog. Im dem Blog von Karl Kratz zum Beispiel, wird man vergeblich eine Sidebar suchen. Es gibt sie einfach nicht. Aber ich bin fest davon überzeugt, dass Karl gute Gründe dafür gehabt hat, auf eine Sidebar zu verzichten.
Der Spagat zwischen Monetarisierung und Besucher-Mehrwert
Oft wird die Sidebar genutzt, um Werbung anzuzeigen. Ganz klar, die wenigsten Blogs werden hobbymäßig geführt und müssen sich über kurz oder lang rentieren. Aus Sicht der der Nutzererfahrung dürfte man gar keine Werbung in die Sidebar einbauen, denn das letzte was ein Besucher will, sind große Banner und Werbehinweise.
Die Sidebar eines Blogs bietet die Möglichkeit, wichtige, interessante und nützliche Inhalte dem Leser zu präsentieren. Ebenso kann man dort Werbung einbauen. Allerdings sollte man auch immer testen, wie gut diese Elemente genutzt werden und man sollte die Sidebar auch immer wieder aufräumen und nicht nur Elemente hinzufügen. Eine gut gepflegte und für den Nutzer nützliche Sidebar verbessert die Nutzungserfahrung im Blog (Peer Wandiger von selbständig-im-netz.de)
Man sollte sich also sehr genau überlegen, inwieweit die Sidebar wirklich für Werbung genutzt wird. Deswegen der Tipp: Ausgeglichenheit macht – wie so oft – das Rennen. Jeder Besucher weiß: Die Arbeit die in eine Webseite gesteckt wird, muss sich lohnen. Deswegen werden sie ein gewisses Maß an Werbung akzeptieren. Allerdings sollte man darauf achten, seine Besucher nicht durch extreme Banner oder etliche Werbeblöcke zu verärgern.
Sidebar ist nicht gleich Sidebar
Wenn wir über das Thema „Mehrwert“ nachdenken, sollte eins klar sein: Man muss sich Gedanken machen, was ein Besucher wirklich braucht und erwartet. Das führt uns zu der wichtigsten Schlussfolgerung dieses Artikels. Verschiedene Unterseiten führen zu verschiedenen Zielen und beherbergen verschiedene Informationen. Das bedeutet, dass jede Seite seine eigene, auf das Thema der Seite zugeschnittene Sidebar benötigt.
Es ist also nicht damit getan, einfach ein paar Widgets in die Sidebar zu schieben und das Beste zu hoffen. Auf der Startseite mag ein Besucher ganz andere Informationen erwarten, als innerhalb eines Blogartikels. In einem Impressum sollte die Sidebar ganz anders aussehen als auf der Autorenseite des Blogs. Jede Sidebar sollte individuelle Informationen beinhalten, das Bietet dem Besucher echte Qualität.
Der Grad der Individualisierung ist ausschlaggebend. Je mehr individuelle Informationen ein Besucher vorfindet, desto besser für ihn – aber auch zeitaufwändiger für uns als Webseitenbetreiber. Deswegen empfehle ich nur einen Teil der Sidebar jeweils individuell zu gestalten. Im folgenden Unterabschnitt findet ihr einige Plugins für die Erstellung von individuellen Sidebars in WordPress.
Sidebars in WordPress individualisieren

Webseitenbetreiber, die auf WordPress als Grundlage setzen, können zur Individualisierung ihrer Sidebars auf einige Plugins zurückgreifen. Ich habe zwei Plugins getestet und kann diese empfehlen.
Das erste Plugin nennt sich „Custom Sidebars“ und eignet sich hervorragend um verschiedene Sidebars zu erstellen. Das Plugin erlaubt es, Sidebar-Templates anzulegen, welche wie ganz normale Sidebars verwaltet werden können. Jedem Artikel und jeder Seite kann damit ein individuelles Sidebar Template zugewiesen werden.
Eine zweite Variante ist das Plugin „Display Widgets„, welches ich auch selbst nutze. Mit diesem Plugin lassen sich die Widgets in der Sidebar einzelnen Seiten zuordnen. Man kann einzelne Seiten ausschließen und das Widget auf einer speziellen Seite anzeigen lassen.
Eine andere Methode beschreibt der Kollege René Dasbeck in seinem Artikel „WordPress: Sidebar pro Seite oder Beitrag wählen„. Dort geht er darauf ein, dass die Sidebar nicht nur durch Plugins sondern auch durch einen kleinen Codeschnippsel in der functions.php des Themes angelegt werden kann. Ein individueller Aufruf der Sidebar wird dann über die benutzerdefinierten Felder geregelt.
Diese Informationen könnten in eine Sidebar passen
- Informationen zur Webseite oder zum Autor der Webseite
- Die besten Artikel des Blogs
- Die neuesten Artikel
- Eine Suchfunktion (kann auch auf einer extra Seite eingebaut werden)
- Weiterführende oder vertiefende Artikel
- Umfragen die sich auf den individuellen Artikel beziehen
- Hinweise auf besondere Angeboten der Webseite (E-Book o.ä.)
- Vertrauenssteigernde Hilfmittel (Trusted Shops Siegel, Auszeichnungen etc.)
Diese Informationen gehören nicht in eine Sidebar
- Blogarchive (mal ehrlich: Hast du jemals in ein Blogarchiv aus 2008 gestöbert? Wer macht sowas?)
- Blogrolls (Hinweise auf weiterführende Webseiten sind auf einer individuellen Webseite viel besser aufgehoben)
- Latest Tweets (wenn ich das wissen möchte, schaue ich in deinem Twitterprofil nach)
- Die letzten Instagram Aufnahmen (das hat mir beim Schreiben physisch Schmerzen bereitet)
- Riesige Auflistungen von Kategorien und Seiten (wer blickt da noch durch?)
Die Sidebar aus Sicht der Suchmaschinenoptimierung
Auch aus der Sicht der Suchmaschinenoptimierung, kann die Sidebar einen wesentlichen Bestandteil der Webseite darstellen. Links aus Widgets, die auf jeder Seite gleich sind, wirken sich negativ auf das Ranking aus (Quelle: Matt Cutts zu Links aus Widgets). Das alleine zeigt schon, warum eine Blogroll in einer Sidebar keine gute Idee ist. Wer allerdings auf verschiedene individuelle Sidebars setzt, wird damit keine Problem haben.
Wer seine Sidebar an den Nutzer der Webseite anpasst und ihm Informationen bietet, die dem Nutzer weiterhelfen, wird den Nutzer zu weiteren Pageviews führen. Außerdem bleiben die Benutzer länger auf der Webseite, was durch Suchmaschinen oft als positives Signal angesehen wird.
Allein diese beiden Beispiele zeigen, dass die Sidebar einer Webseite auch aus der Sicht der Suchmaschinenoptimierung ein wichtiger Faktor einer Webseite ist.
Fazit
Die Nutzung von Sidebars will gut überlegt sein. Sie können viele Vorteile bieten, wenn man sie individuell einsetzt. Die Optimierung der Sidebars setzt voraus, dass man sich intensiv damit auseinandersetzt, welche Informationen ein Besucher erwartet und braucht. Dazu sind oft mehrere Sidebar-Varianten das Mittel zum Zweck.
Ich freue mich auf Eure Tipps und Hinweise. Wie gestaltest Du deine Sidebar? Worauf achtest Du ganz besonders? Benutzt Du mehrere Sidebars oder nur eine?
Sehr gute Hinweise, auch die Tipps mit den Plugins für individuelle Nutzung. Ich erstell mal einen Blogartikel, wie man ähnliches auch ohne Plugin einrichten kann (natürlich mit Verweis auf deinen Artikel für beide Lösungsansätze)…
Hallo Rene,
danke. Freue mich schon auf deinen Artikel. Ich habe das manuelle weggelassen weil das für Anfänger meist zu kompliziert ist. Aber ich verlinke dich gern, wenn er fertig ist.
Grüße
Micha
Sehr schöner Artikel, das steht bei mir demnächst auch an: Ordnung schaffen, Mehrwert bieten, auf Diät setzen. Dein Artikel ist da eine gute Hilfe, bin in allen Punkten deiner Meinung.
Hey Dominik,
freut mich, dass der Artikel gefällt. Ich muss an meiner Sidebar auch noch arbeiten. Es ist eine Neverending Story. Irgendwas kann man immer optimieren 🙂
Und genau DAS („irgendwas kann man immer optimieren“) macht für mich den Reiz am bloggen bzw. dem Web allgemein aus 🙂
Auf jedenfall 🙂 Nicht nur bei dir!
Sehr informativer Artikel. Ich dachte immer, Texte/Bilder in der Sidebar wären nicht wirklich wichtig. Jetzt werde ich in der Sidebar mehr Content einfügen.
Gruß – Birgitta aus Spanien
Hallo Brigitte,
freut mich, dass der Artikel dir einen kleinen Gedankenanstoß geben konnte.
Informativer Artikel über die Sidebar. Individuelle Sidebars sind auch eine gute Möglichkeit die interne Linkstruktur zu verbessern. Man denke da nur an die horizontale Verlinkung von Produkten im gleichen Interessengebiet „Diese Produkte könnten Sie auch interessieren:“ Wer seine Sidebar ordentlich durchdenkt kann viele Vorteile damit einsammeln. Diese können jedoch auch teilweise durch andere Methoden erwirkt werden, es muss ja nicht immer eine Sidebar sein.
Danke für die Tipps – und insbesondere zum Display Widget Plugin. Grad installiert. Sowas hab ich schon länger gesucht.
Hi Dina,
freut mich das es dir gefällt! Hoffe du konntest einige Anregungen umsetzen.
Danke, der Artikel hat mir sehr geholfen. Ich werde das Plugin gleich installieren.
Hey Silvia,
gerne, freut mich das ich helfen konnte 🙂
Genau nach dem WordPress-Plugin „Display Widgets“ habe ich gesucht. Vielen Dank. Das Plugin ist echt genial.
Hi Frank,
freut mich das ich helfen konnte 🙂
HERRLICH! Dieses Posting hat mich nach etwa einer Stunde sinnlosen Herumsuchens nach der Individualisierung der Sidebar gerettet. Ich war kurz davor, wirklich alles hinzuschmeißen. Herzlichen Dank dafür! Kein großes technisches Blabla, das eh wieder nur wenige verstehen – praxisbezogen und anwenderfreundlich. Es sollte mehr solche Postings im Internet geben.
Hi Julia,
das ist aber nett, vielen Dank 🙂
Klasse Tipps. Aber ob Instagrambilder o.ä. in die Sidebar gehören kommt auch immer noch auf die Art des Blogs an. 😉
Bei Fashion Blogs oder Mode Blogs ist es natürlich unabdingbar, weil die Blogger auch über instagram sich „bekannter“ machen wollen und dort Likes bekommen möchten. Auf einem IT Blog ist das ganze natürlich etwas merkwürdig… instagram dient ja schließlich rein zur Selbstdarstellung.
Aber auf jeden Fall ein guter Artikel, die Sidebar ist ein wirklich verdammt wichtiges Element auf jeder Website – lieber ganz raus, als nur Unsinn drin zu haben.
Ich glaube, die meisten, die auf diesen Artikel stoßen, waren auf der Suche danach, wie man eine solche Sidebar realisiert :-). Es gibt auch noch andere Systeme als WordPress, wo solche Features kein Standart sind.