Ein WordPress Theme auszusuchen ist eine schwierige Aufgabe. Es gibt inzwischen beinahe unendlich viele Themes in den verschiedensten Varianten. Leider gibt es unter den vielen Themeanbietern auch sehr viele schwarze Schafe. Manch ein Theme sieht hochwertig aus und bietet viele praktische Features. Am Ende stellt sich dann doch heraus, dass das Theme sein Geld nicht wert war. Die folgenden Punkte sprechen für ein qualitativ hochwertiges WordPress Theme.
Neueste Technik durch HTML 5
Wenn man sich in der Entscheidungsphase für ein neues Theme befindet, sollte man voraus planen. Obwohl HTML 5 dem heutigen Standard entspricht, gibt es noch sehr viele xHTML Themes auf dem Markt. Hier sollte man bereits eine Vorauswahl treffen. Themes die auf Basis von HTML 5 programmiert wurden, bieten eine verbesserte Codestruktur. Auch aus Sicht einer Suchmaschine ist eine HTML 5 Codestruktur zu empfehlen, zeigt es doch, dass der Webmaster auf Aktualität und Zukunftsfähigkeit seiner Webseite bedacht ist.
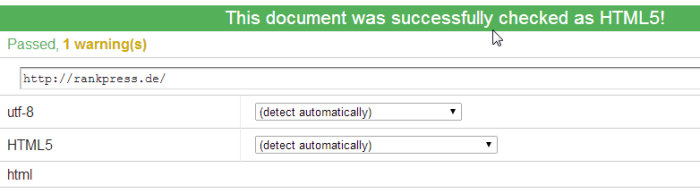
Die bessere Struktur eine Webseite könnte zudem dazu führen, dass die Webseite durch den Algorithmus der Suchmaschine besser durchsucht werden kann. Ob eine WordPress Theme mit dem HTML 5 Standard programmiert wurde, lässt sich ganz einfach mit dem W3C Validator überprüfen. Das Ergebnis sollte dann in etwa so aussehen:
Nicht zuviele Stylesheets
Zu viele Stylesheets machen ein WordPress Theme träge und langsam. Jedes Stylesheet muss vom Browser geladen und interpretiert werden. Da die Performance einer Webseite inzwischen auch ein Rankingfaktor der Suchmaschinen ist, sollte man darauf bei der Themeauswahl größten Wert legen.
Themeanbieter fuschen dabei leider nicht selten. Ich habe bereits viele Themes gesehen, die von Haus aus mit sieben oder mehr Stylesheets daherkommen. Der Grund dafür ist mangelndes Interesse am Produkt und schlechte Programmierung. Die WordPress Themes werden aus verschiedenen Einzelkomponenten „zusammengeschustert“. Jede Komponente kommt mit einem eigenen Stylesheet. Um Zeit und Entwicklungskosten zu sparen, verzichten viele Entwickler auf eine Konsolidierung der Stylesheets in einer Datei. Ein ähnliches Phänomen sieht man häufig bei Webseiten, die übertrieben viele WordPress Plugins installiert haben.
Fakt ist: Zuviele Stylesheets sprechen sehr häufig für minderwertige Qualität. Hat ein Theme von Haus aus mehr als zwei Stylesheets sollte man bereits Vorsicht walten lassen. Optimal ist die Verwendung von einem oder maximal zwei Stylesheets, damit die Performance nicht zu stark „leidet“.
Wie kann man überprüfen, wieviele Stylesheets ein WordPress Theme nutzt? Die meisten Themeanbieter bieten eine Livedemo ihrer Themes an. Für die Livedemo kann man sich auch den Quelltext anzeigen lassen. Die Stylesheets werden relativ früh im Code eingebunden. Hier auf Rankpress findet ihr die Stylesheets bereits ab Zeile 40.

Jeder Aufruf steht für ein geladenes Stylesheet. Bedenken sollte man dabei auch, dass durch weitere Plugins neue Stylesheets dazukommen.
Nicht zuviel Javascript
Beim Javascript gilt das gleiche wie bei den Stylesheets. Zu viele eingebunde Javascript Dateien machen ein Theme träge. Man sollte also darauf achten, dass nicht zuviele Javascript-Dateien eingebunden werden. Die Einbindung der Javascript Dateien findet kurz nach den Stylesheets statt.
Übrigens: In fast allen Themes findet sich Javascript. Man kann aber die Performance deutlich verbessern, wenn man Teile des Javascripts im Footer lädt.
Für mobile Endgeräte optimiert
Ein WordPress Theme sollte für mobile Endgeräte optimiert sein. Das Theme „erkennt“ dann automatisch, wenn ein Besucher die Webseite über sein Smartphone oder Tablet aufsucht und ändert das Layout der Webseite ab. Somit bleibt die gesamte Webseite sichtbar. Im Fachjargon wird diese Funktion „Mobile Responsive“ genannt.
Bei teilweise über 50% Traffic von mobilen Geräten, ist das ein enorm wichtiger Faktor auf den man achten sollte. Die meisten neuen Themes sind zwar mobile Responsive programmiert, jedoch sind immer wieder Ausnahmen darunter. Ob ein Theme mobile Responsive ist, findet man in der Beschreibung des Themes.
Valider Code als Basis
Valider HTML-Code ist die Basis eines qualitativ hochwertigen WordPress Themes. Leider gehört das inzwischen eher zur Ausnahme als zur Regel. Je mehr HTML Fehler ein Theme aufweist, desto schlechter ist das. Schlechter Code führt zu schlechter Performance. Aus der Sicht einer Suchmaschine offenbart eine Webseite voller HTML Fehler nur eines: Der Webmaster kümmert sich nicht um seine Webseite. Die Folge können schlechte Rankings sein.
![]()
Auch hier kann man zum Testen den W3C Validator nutzen. Einige wenige Fehler beim Check des Demothemes, kann man verschmerzen. Ich habe aber in der Vergangenheit immer öfter Themes gesehen, die bereits in der Demoversion über 100 Fehler aufweisen. Das zeugt von minderwertiger Qualität.
So wenig wie möglich, so viel wie nötig
Einige WordPress Themes (auch von sehr bekannten Themeanbietern) sind wahre Wunder an Zusatzfunktionen und tollen Innovationen. Egal ob Pricing Tables, Buttons, Kundenauflistungen, Galerien, Slider, Accordions, Schriftarten, Designelemente und sogar eine Shopschnittstelle, alles ist bereits im Theme enthalten.
Das Prinzip dahinter wirkt genial. Man braucht nur dieses Theme und alle Probleme lösen sich in Luft auf. Das könnte man zumindest laut der BHersteller Beschreibung meinen. Leider ist oft das Gegenteil der Fall. Die Themes sind überladen, träge und unübersichtlich. Man muss sich mit jeder einzelnen Funktion auseinandersetzen, bis man sie sinnvoll einsetzen kann. Zudem wird man selten alle Funktionen in einem Projekt nutzen können. Meist ist nur ein kleiner Teil der Funktionen für das aktuelle Projekt notwendig.
Wie sieht die Alternative aus? Ganz einfach: So wenig wie möglich, so viel wie nötig. Als erstes sollte man eine Liste von Funktionen machen, die das Theme in jedem Fall haben muss. Dann sollte man überlegen, ob einige dieser Funktionen nicht besser in Plugins aufgehoben wären. Weiß man schlussendlich, welche Funktionen wirklich wichtig sind, sollte man das Theme nach genau diesen Kriterien auswählen.
Dokumentation und Support
Der Hintergrund zu einem guten Theme ist genauso wichtig, wie das Theme selbst. Was nützt ein gutes Theme, wenn man es nicht versteht? Die folgende Checkliste liefert einige Fragen, die man sich vor der Auswahl des neuen Themes stellen sollte:
- Hat der Theme Anbieter eine eigene Webseite und macht diese einen hochwertigen Eindruck?
- Werden die Themes nur über externe Marktplätze wie Themeforest etc. verkauft oder bietet der Anbieter die Themes auch über die eigene Webseite an?
- Ist der Code des Themes zu 100% dokumentiert? Wenn nicht, gibt es wenigstens den Ansatz einer vernünftigen Dokumentation?
- Gibt es FAQ´s zu dem Theme?
- Gibt es eine Anleitung, wie man das Theme so einrichtet, wie die Themedemo aussieht?
- Gibt es einen fähigen Support, der Fragen zum Theme und seiner Handhabung erklärt?
- Bewerten externe Dritte den Support des Themeanbieters gut? (im Zweifel einfach mal den Theme Anbieter googeln)?
- Gibt es ein Support Forum, dass von dem Themeanbieter aktiv betreut wird?
Je mehr Fragen von der obigen Liste mit „Ja“ beantwortet werden können, desto besser. Zwar sprechen diese Punkte nicht unbedingt für die Qualität des Themes, aber immerhin für die Qualität des Anbieters.
Expertenstimme
Peer Wandiger von selbständig-im-netz.de beschäftigt sich schon seit vielen Jahren mit WordPress und hat schon einige Themes getestet. Ich habe ihn gefragt, worauf er bei der Auswahl eines Themes achtet.
Bei der Auswahl eines neuen Themes sollte man sich nicht nur von der Optik täuschen lassen. Gerade die Theme mit vielen Features (Slider, interaktive Elemente …) sind oft langsamer und vieles braucht man am Ende doch nicht.
Deshalb ist es wichtig zu prüfen, ob sich die Zusatzfeatures komplett abschalten lassen, so dass auch keine CSS- oder JavaScript-Aufrufe mehr stattfinden für Funktionen, die gar nicht genutzt werden. Und wenn schon JavaScript, dann sollte dieser vor allem im Footer sein.
Es ist zudem gut, wenn Zusatzfeatures per Widget eingebaut werden können und nicht fest im Code eingebaut sind.
Zudem ist es für Anfänger gut, wenn das Theme umfangreiche Layout-Einstellungen mitbringt. Das erleichtert die optische Anpassung.
Man sollte die Ladezeit mal messen, auch wenn das in der Regel nur am Demo-Theme geht. Auch eine Analyse mit Google PadeSpeed Insights (https://developers.google.
com/speed/pagespeed/insights/) zeigt oft Schwachstellen. Ich persönlich nutze lieber eher einfachere Themes, die sich einfacher anpassen lassen.
Fazit
Qualitativ hochwertige WordPress Themes findet man selten. Man sollte vor der Themeauswahl ganz genau hinschauen und sich nicht von den vielen (vermeindlichen) Vorzügen des Themes blenden lassen. Die oben genannten Punkte sind keine abschließende Checkliste. Aber sie geben zumindest eine grobe Richtung vor, worauf man bei der Auswahl eines WordPress Themes achten sollte.
Wer diesen Artikel gelesen hat und sich fragt welches WordPress Theme ich empfehlen kann: Ich persönlich arbeite sehr gerne mit dem Genesis Framework * (Genesis Framework Review) der Firma Studiopress. Die Themes sind hochwertig und leicht zu bedienen. Wenn es mal schnell gehen soll, greife ich aber auch mal zu einem Theme von Elegant Themes * (Hier geht´s zum Elegant Themes Review).
Vielleicht hat jemand von euch ja noch den ein oder anderen Tipp, wie man hochwertige WordPress Themes erkennen kann. Ich freue mich auf eure Kommentare.