Webmaster nutzen für ihre WordPress Webseiten sehr oft Banner Werbung. Das ist eine sehr gute Möglichkeit mit seiner Website Geld zu verdienen. Doch das einpflegen und bearbeiten der Banner ist keine einfache Sache. Oft hat jeder Webmaster pro Website allein fünf bis zehn Werbebanner oder sogar mehr. Wie schafft man es, die Banner in seinem WordPress Blog einfach aber effizient zu pflegen? Die Antwort ist, wie so oft, ein WordPress Plugin, das es in sich hat. Das Simple Ads Manager Plugin für WordPress hilft hier. Wie man diesen benutzt, um seine Banner Rotationen effektiv zu gestalten, möchte ich in diesem Artikel erklären.
Banner einbinden leicht gemacht
So leicht ist es dann doch nicht. Das Banner Management in WordPress erfordert viel Übung, aber die macht ja bekanntlich irgendwann den Meister. Simple Ads Manager unterteilt in drei verschiedene Kategorien.
- Ads Places
- Banner Zonen
- Ads Blocks
Unter jedem dieser Kategorien lassen sich Funktionen ausführen. Hier im Artikel wollen wir als erstes über Ads Places sprechen. Diese Funktion ist für das Banner Management in WordPress zuständig. Über einen Ads Place lässt sich eine Banner Position mit verschiedenen Bannern ansprechen.
Ist der Ads Place einmal mit einem oder mehreren Bannern belegt, lässt sich dieser in Widget Positionen oder in Artikeln unterbringen. Ich kann euch also beruhigen. Ist die Banner Rotation erst einmal eingestellt, dann hat man sehr wenig Aufwand damit.
Wie ihr gleich sehen werdet, ist der Ads Place praktisch das Grundgerüst vom Simple Ads Manager Plugin in WordPress. Banner Zonen sowie Ads Blocks beruhen auf den Ads Places.
Ein Beispiel: Google Adsense als Banner in WordPress darstellen
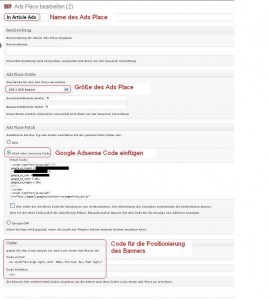
Als erstes gilt es, einen Ads Place zu erstellen. Dazu klickt man im Admin Dashboard auf Banner -> Neuer Ads Place. Hier lässt sich jetzt ein Banner einstellen, oder aber nur der Java Code hinzufügen.
 1. Titel des Banners – Hier sollte man einen aussagekräftigen Titel verwenden. So hat man auch nach zehn eingestellten Bannern einen Überblick über alles. Man könnte als Namen beispielsweise die Stelle des Banners benennen und dann noch die Größe des Banners dazu notieren. Bei mir halte ich das jeweils genauso. Also zum Beispiel: „In Article Ad 250 x 250“. Das entspricht dem Banner das hier in diesem Beitrag oben rechts angezeigt wird.
1. Titel des Banners – Hier sollte man einen aussagekräftigen Titel verwenden. So hat man auch nach zehn eingestellten Bannern einen Überblick über alles. Man könnte als Namen beispielsweise die Stelle des Banners benennen und dann noch die Größe des Banners dazu notieren. Bei mir halte ich das jeweils genauso. Also zum Beispiel: „In Article Ad 250 x 250“. Das entspricht dem Banner das hier in diesem Beitrag oben rechts angezeigt wird.
2. Beschreibung des Banners – Dient lediglich zu besseren Übersicht.
3. Ads Place Größe – Auch dieses Feld dient jeweils der besseren Übersicht. Ich würde an dieser Stelle die richtige Banner Größe auswählen. Obwohl dies nicht wirklich etwas bringt.
4. Ads Place Patch – Hier wird es jetzt interessant. Hier gibt es drei Auswahl Möglichkeiten. Als erstes lässt sich ein Bild zuordnen und zu diesem Bild jeweils der Link zur Werbeseite. Schaltet man also individuelle Werbung, sind hier die Banner und Links des Werbetreibenden einzusetzen.
In unserem Fall möchten wir jedoch den Google Adsense Code im Artikel integrieren. Dazu gehen wir zum nächsten Menü Punkt: „Html oder Java Script“. Einmal angeklickt öffnet sich gleich eine Box in der wir den Google Adsense Code einfügen können.
5. Codes – Auch das ist ein wichtiger Punkt, den ich zu Anfang nicht verstanden habe. Hier lassen sich individuelle Codes für die Anzeige des Ads Places einfügen. Als Beispiel nehmen wir wieder den Adsense Code in diesem Artikel. Ohne einen entsprechenden Code würde Google Adsense einfach über dem Artikel stehen.
Mit dem CSS Befehl „float“ lässt sich das allerdings beheben und Google Adsense entweder Rechts oder Links neben dem Text darstellen. Das tolle ist: Man muss nicht direkt in den WordPress Theme Code eingreifen, sondern kann das gezielt innerhalb des Plugins lösen.
Um also das Banner rechtsbündig im WordPress Artikel anzeigen zu lassen, könnte man folgenden Code verwenden:
Code vorher:
<div style="text-align:right; float:right;">
Code nachher:
</div>
Schon wird das Banner elegant in den WordPress Artikel integriert.
Wichtig: Das Beispiel was ich jetzt hier angeführt habe wird nur dann funktionieren, wenn innerhalb des Ads Places keine weiteren Banner hinterlegt sind. Wenn also keine weiteren Banner hinterlegt sind, dann fungiert der Google Adsense Code praktisch als „Ausfall Sicherung“.
Weitere Banner in die Rotation aufnehmen
Sollten sich einmal echte Werbekunden für deinen Blog interessieren, kann man eine Stufe weitergehen. Dann sollte man die Google Anzeigen durch die Banner des Werbekunden ergänzen. Dazu geht man wieder in das Admin Menü, klickt dort auf „Ads Places“ und wählt den eben erstellten Ads Place aus. Daraufhin erscheint eine leere Seite. Durch einen Klick auf den Button „Neue Banner hinzufügen“ kann man jetzt ein weiteres Banner zur Rotation hinzufügen. Hier wird das Gleiche ausgefüllt, was wir auch eben schon beim Google Adsense Code ausgefüllt haben.
Für die Werbe Banner innerhalb des Ads Place kann man aber auch ganz besondere Funktionen hinzufügen. Unter dem Menü Punkt „Extended Restrictions“ lässt sich zum Beispiel klar definieren, welche WordPress Seiten von der Banner Anzeige ausgeschlossen werden oder ob nur spezifische Seiten / Artikel das Banner darstellen sollen. Hier lässt sich bis ins kleinste Detail alles einstellen.
Als Beispiel was mit dem Simple Ads Manager hier möglich ist:
- Banner NICHT auf bestimmten Seiten / Artikeln zeigen
- Banner nur auf bestimmten Seiten / Artikeln zeigen
- Banner NICHT in bestimmten Kategorien zeigen
- Banner nur in bestimmten Kategorien zeigen
- Banner auf einzelnen Seiten / Artikeln zeigen
- Kampagne auf einen Zeitraum limitieren
- noch vieles mehr 🙂
Ihr seht also bereits hier das der Simple Ads Manager als WordPress Banner Verwaltung ein sehr mächtiges Tool ist.
Wie zeige ich die erstellten Ads Places in meinen Artikeln an?
Das ist eine wichtige Frage, auf die ich bisher noch nicht eingegangen bin. Es gibt verschiedene Möglichkeiten, die erstellte Ads Places im Blog einzubauen.
1. Ads Places automatisch in die Artikel einfügen lassen
Dies Funktion kann man ganz bequem in den Einstellungen aktivieren. Unter Banner -> Einstellungen und dann unter dem Menüpunkt „Einstellungen für automatisches Einfügen“. Hier lässt sich wunderbar regeln welche Ads Places vor, in der Mitte oder nach einem Artikel eingefügt werden sollen.
Hier gibt es jedoch einen Nachteil: Wenn man diese Funktion aktiviert, dann wird wirklich auf jeder Seite und in jedem Artikel in WordPress das entsprechende Banner angezeigt. Das ist jedoch nicht immer gewünscht. Bei Aktivierung dieser Funktion würde also auch im Impressum die Banner Rotation aktiv oder auf einer Kontakt Seite.
 2. Ads Places in jeden Artikel manuell einfügen
2. Ads Places in jeden Artikel manuell einfügen
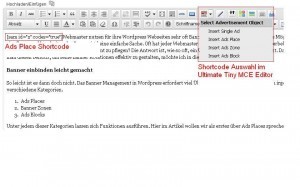
Jedes Ads Place ist über einen sogenannten Short Code zu erreichen. Über den Short Code auf dem Bild links lässt sich zum Beispiel der Ads Place mit der Nummer 2 aktivieren.
Die Manuelle Eintragung der Ads Places hat Vor- und Nachteile. Der Nachteil ist, dass man immer dran denken muss, den Code einzutragen. Der Vorteil ist, dass man wirklich die direkte Kontrolle hat, wo das Banner angezeigt werden soll. Und dieser Vorteil ist für mich wirklich überwiegend. Man kann sich jederzeit sicher sein, dass alles funktioniert.
Übrigens: Wer den „Ultimate Tiny MCE“ Editor verwendet, hat einen dicken Vorteil: Simple Ads Manager stellt hier automatisch einen Button im Editor bereit, über welchen die Ads Places ganz einfach integriert werden können.
3. Einfügen des Ads Places in den Code des Themes
Eine dritte Möglichkeit ist, den Banner Code gleich in das Theme zu schreiben. Dadurch hat man den Vorteil, dass man wirklich an gar nichts mehr denken muss. Für mich gibt es hier jedoch einen großen Nachteil. Bei einem Sicherheits-Update des Themes ist der Code natürlich futsch und muss neu integriert werden. Von daher finde ich diese Idee nicht so attraktiv.
Wer wissen möchte wie das geht kann sich auf der Simple Ads Manager Plugin Seite informieren. Ganz unten unter dem Punkt „Output Functions“ ist beschrieben, wie man den Banner Code manuell in sein WordPress Theme einbaut.
Wie zeige ich ein WordPress Banner auf einer Menü Position an
Dafür gibt es unsere allseits beliebten Widgets. Simple Ads Manager stellt drei Widgets zur Verfügung.
Jedes dieser Widgets lässt sich individuell konfigurieren und dann auf eine Widget Position im Theme legen. So kann auf einfach Weise eine Werbe Position im Menü erstellt werden.
Banner Verwaltung in WordPress mit Ads Blocks
In WordPress Banner mit Ads Blocks zu verwalten, ist ähnlich wie mit Ads Places. Banner Blocks sind in WordPress gut bekannt und eine gute Möglichkeit Werbung zu schalten. Ich benutze sie in der Sidebar auf der rechten Seite unter dem Menüpunkt Werbung. Die Verwaltung des Ads Blocks ist eigentlich selbst erklärend.
Man legt einen neuen Ads Block an mit einem Klick auf Banner -> New Block. Dann konfiguriert man den Ads Block. Hier ist es wichtig festzulegen wie viele Zeilen und wie viele Spalten der Block haben soll. Bei mir wären das zwei Spalten und zwei Zeilen. Dann muss man noch die Rahmen Bedingungen festlegen. Dazu gehört z.B. der Platz der zwischen den Bannern liegen soll.
Nachdem man die Rahmen Bedingungen des Ads Block fertig gestellt hat, kann man ganz unten im Konfigurationsmenü die einzelnen Banner Positionen mit Ads Places belegen. Dann steuert man über die Ads Places die jeweiligen Banner in den Ads Blocks. Ihr seht also, dass der Ads Place wirklich das Hauptelement vom Simple Ads Manager ist. Ich persönlich benutze die Ads Blocks noch nicht, da ich die Banner auf der Sitebar über mein WordPress Theme ansprechen kann.

Sehr interessanter Beitrag. Was ich noch suche, ist eine Anleitung zu den Bannerzonen. Hier liegt meines Erachtens eine Menge Potential. Aber da hat sich noch keiner dran gemacht. Interessant währe auch man einen Workflow für die Verwaltung von Anzeigen zu zeigen. Vielleicht ist das ja eine Anregung.
Danke für die Erklärung!
Hey Sash,
danke für deinen Kommentar. Habe ich gerne gemacht 🙂
Liebe Grüße
Micha
Hallo,
ich bin momentan am überlegen, ob ich in meinem Blog auch Banner schalten soll, mich würde gerade noch interessieren, ob es mit dem oben genannten Plugin möglich ist, an einer bestimmten Position auf der Webseite mehrere z.B. von affilinet übernommene Banner-Java-Scripts rotieren zu lassen?
Hi Avals,
ja das ist möglich und auch der Sinn des Plugins 🙂
Grüße
Micha
Hallo,
Ich hätte eine Frage zu den Codeteilen vor und nach dem Bannerplatz. Du verwendest im vorher-Feld “” und im nachher-Feld “”
Wie mache ich das, wenn ich den Hinweistext Links und Hochkant neben den Banner (z.B. 468×60) haben möchte?
Hallo,
dein Beitrag hat mir sehr geholfen. Allerdings habe ich ein kleines Problem. Der asynchrone Modus und die responsive Anzeigen von Google Adsense werden nicht korrekt dargestellt oder eben garnicht dargestellt. Weißt du woran das liegen könnte?
Hallo,
die Links die man für die Banner im Backend hinterlegt sind standardmäßig Dofollow. Wie bzw. wo kann ich die Banner auf Nofollow ändern?
Vielen Dank im Voraus!
Leider ist der Simple Ads Manager nicht mehr im WP-Plugin-Verzeichnis zu finden, was möglicherweise mit den Sicherheitsproblemen zu tun hat, die das Plugin auch in deaktiviertem Zustand mit sich bringen soll. Siehe hier:
https://www.pluginvulnerabilities.com/2016/10/28/local-file-inclusion-lfi-vulnerability-in-simple-ads-manager/
http://fossforce.com/2015/04/wordpress-plugin-simple-ads-manager-exploit/
Ich habe SAM vor einigen Monaten von allen Seiten entfernt und nutze nach einer kurzen Liaison mit AdRotate inzwischen das Plugin Advanced Ads (https://wordpress.org/plugins/advanced-ads/) für die Anzeigenverwaltung. Das bietet viel mehr Einstellungsmöglichkeiten für die Optimierung und gezielte Einblendung von Werbung, und unterstützt z.B. Caching oder responsive Anzeigen.
@Tolga: Man kann mit dem Plugin für jede einzelne Anzeige einstellen, ob sie do/no follow ist.